O Google lançou oficialmente uma nova documentação explicando a importância da técnica de lazy loading para a otimização de sites, além de demonstrar como verificar se o conteúdo está sendo rastreado e indexado.
A documentação destaca que o conteúdo deve estar visível quando carregado na viewport, e caso isso não ocorra, a indexação do site pode ser prejudicada.
Esta é uma notícia muito importante. Uma análise da Amazon concluiu que cada segundo a mais de carregamento, representa uma perda de ao menos US $1,6 bilhão em receita a cada ano.
Mas, o que é lazy loading?
É uma técnica de otimização de desempenho de páginas que tem como objetivo fazer com que conteúdos mais pesados sejam carregados de forma assíncrona ou condicional.
Isto é, lazy load é fazer com que vídeos e imagens carreguem somente depois que o conteúdo acima da dobra seja totalmente carregado, ou quando for exibido.
Neste caso, se o conteúdo não for exibido, não será carregado. Logo, o tempo total de carregamento da página será menor.
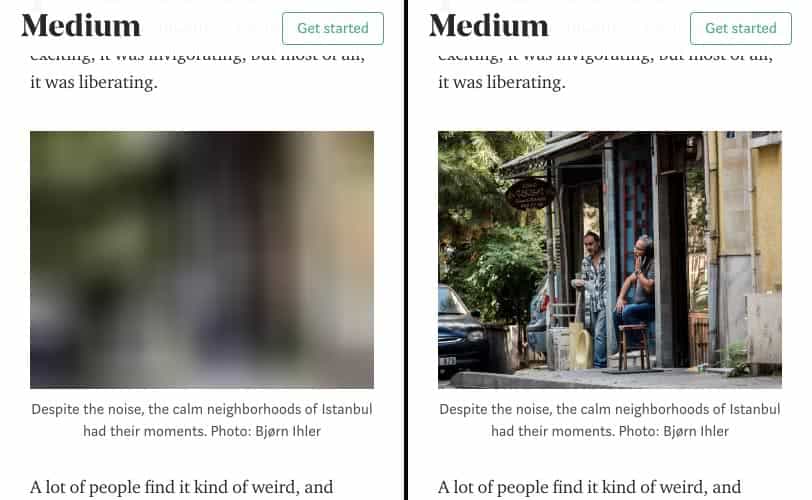
A imagem abaixo demonstra como o Medium usa o ‘carregamento assíncrono’ de imagens.

Na imagem, a foto da esquerda embaçada (e mais leve) é carregada previamente, enquanto o restante do conteúdo é carregado. Na direita, a imagem é carregada plenamente.
Por que você deve se preocupar com isso?
Tempo é dinheiro! Esta frase faz total sentido quando o assunto é ‘tempo de carregamento vs Receita’.
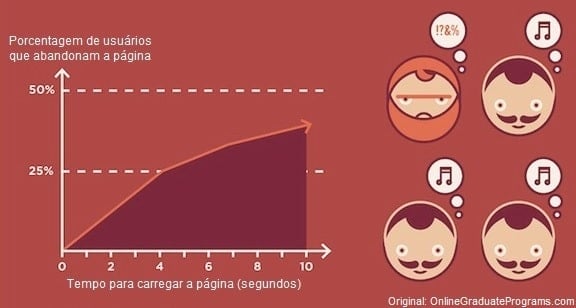
O gráfico abaixo demonstra o comportamento de usuários de acordo com o tempo de carregamento das páginas.

A pesquisa, feita com consumidores americanos, demonstra que, quando uma página demora 4 segundos para carregar, cerca de 25% dos usuários abandonam a página.
Agora, se o tempo de carregamento chegar a 10 segundos, a taxa de abandono pode chegar a, impressionantes, 50%.
Em estudo, a Amazon concluiu que cada segundo a mais de carregamento, representa ao menos US $1,6 bilhão em receita a cada ano.
Portanto, sabendo que cada segundo a mais de carregamento diminui a satisfação do usuário e a receita da empresa. Por que não aplicar a técnica de lazy loading?
Conheça os principais benefícios
- Aumento de performance e alto impacto em SEO
- Melhoria na experiência do usuário
- Aumento de receita indiretamente
- Possibilidade de adição de mais conteúdo na página sem impactos negativos na otimização do site
- Velocidade do site é fator de rankeamento na pesquisa mobile
Mais sobre a importância do assunto
- Uma semana antes do lançamento, em um hangout para webmasters, Martin Splitt e John Mueller, mencionaram a produção do material.
- Martin Splitt, do Google, divulgou a documentação em seu Twitter e destacou que esta é a primeira versão do material, deixando subentendido que em breve haverá atualizações.
Complementando a discussão sobre o tema. Martin Splitt, desenvolvedor no Google, informa 3 motivos onde o Lazy Loading pode não ser uma boa ideia. Assista abaixo (em inglês):
Conclusão
Pensando em performance, a técnica de lazy loading pode ser muito bem utilizada para melhorar a velocidade do site e a experiência do usuário, no entanto, deve-se ter atenção no momento da implementação, portanto, teste, teste e teste!
Como está o tempo de carregamento do seu site?